- 序章
- 日本国内 (無料公開)
- 東京医科歯科大学 教養部 生物学分野
- 海外 (無料公開)
- ATLAS of PLANT and ANIMAL HISTOLOGY, Dpt. of Functional Biology and Health Sciences, Faculty of Biology, University of Vigo, Spain
- The Internet Pathology Laboratory for Medical Education hosted By Eccles Health Sciences Library, The University of Utah
- Michigan Histology and Virtual Microscopy Learning Resources, University of Michigan Medical School
- Virtual Histology, Dartmouth Medical School, Dartmouth College
- HUMAN STRUCTURE VIRTUAL HISTOLOGY, Indiana University School of Medicine
- Workshop Anatomy for the Internet - English homepage -, Editor: Privatdozent Dr. med. habil. Holger Jastrow, Specialist in Anatomy
- The Histology Guide, Faculty of Biological Sciences, University of Leeds
- SBPMD Histology Laboratory Manual, Columbia University College of Physicians and Surgeons
- Image Galleries, Biomedical Imaging Unit, Laboratory and Pathology Block, Southampton General Hospital, University of Southampton
- the University of Oklahoma Health Sciences Center Interactive Histology Atlas
- Cell Image Library, Center for Research in Biological Systems, University of California San Diego
- Histology Guide, Virtual microscopy laboratory (T. Clark Brelje and Robert L. Sorenson.)
- Selected Websites, Anatomy & Physiology Guide, Campus Library, University of Washington Bothell & Cascadia College
- Histology Text Atlas Book, visualhistology.com
- 付録 - 有料画像集
序章
細胞形態の画像集をATLAS(アトラス / マップ集)としてまとめた教育サイトは、 海外を含めていくつかあるが、 Google検索してもそれらWebサイトに辿り着くのは至難である。
今回、生体組織・細胞の形態学や電顕画像を主なトピックとして、 無料で公開されているものに限って調査して、関連するWebサイトをまとめてみた。動物細胞、植物組織が含まれる。
見つかった電顕画像は、主に透過型電子顕微鏡(TEM)の超薄切片像であり、一部に走査型電子顕微鏡(SEM)で取られたバルク試料像や切片SEM像もある。また、細胞生物学、組織科学の基礎知識を記載しているページもあわせて掲載した。
今回調査した印象としては、純粋に、電顕写真だけの解説を見たいなら、Workshop Anatomy for the Internetが良いだろう。
また、組織科学の解説も確認したいなら、Michigan Histology and Virtual Microscopy Learning Resources が良いだろう。
20210年8月4日更新。随時更新予定。
日本国内 (無料公開)
理研微細構造画像メタデータベース(RIKEN MIM)

マウス
ラット
短評: 網羅的組織微細構造解析(モルフォミックス)のプラットフォーム。組織切片の広域SEMデータが公開されている。
東京医科歯科大学 教養部 生物学分野
短評: 細胞構造の解説、細胞構造イラストと組織科学・電顕写真
短評: 細胞構造の解説、細胞イラストと電顕写真
海外 (無料公開)
Biology 130 Lab Review Images, University of Wisconsin

Laboratory 3 : The Plant Cell
短評: 植物細胞の光顕・電顕画像。
ATLAS of PLANT and ANIMAL HISTOLOGY, Dpt. of Functional Biology and Health Sciences, Faculty of Biology, University of Vigo, Spain

短評: 細胞生物学の解説、光顕・電顕画像。サイトデザインが良い。
The Internet Pathology Laboratory for Medical Education hosted By Eccles Health Sciences Library, The University of Utah

短評: 正常細胞の構造、HIV粒子、Neoplasms、腎病変などの電顕像。
Michigan Histology and Virtual Microscopy Learning Resources, University of Michigan Medical School

サブセクション
短評: 電顕画像、組織科学の解説がよく纏まっている。
Virtual Histology, Dartmouth Medical School, Dartmouth College

サブセクション
短評: WSIが多い。電顕画像は細胞や組織の種類が豊富。
HUMAN STRUCTURE VIRTUAL HISTOLOGY, Indiana University School of Medicine

短評: 解説と組織画像が丁寧に纏められている。次ページへのスクロールがやや面倒。
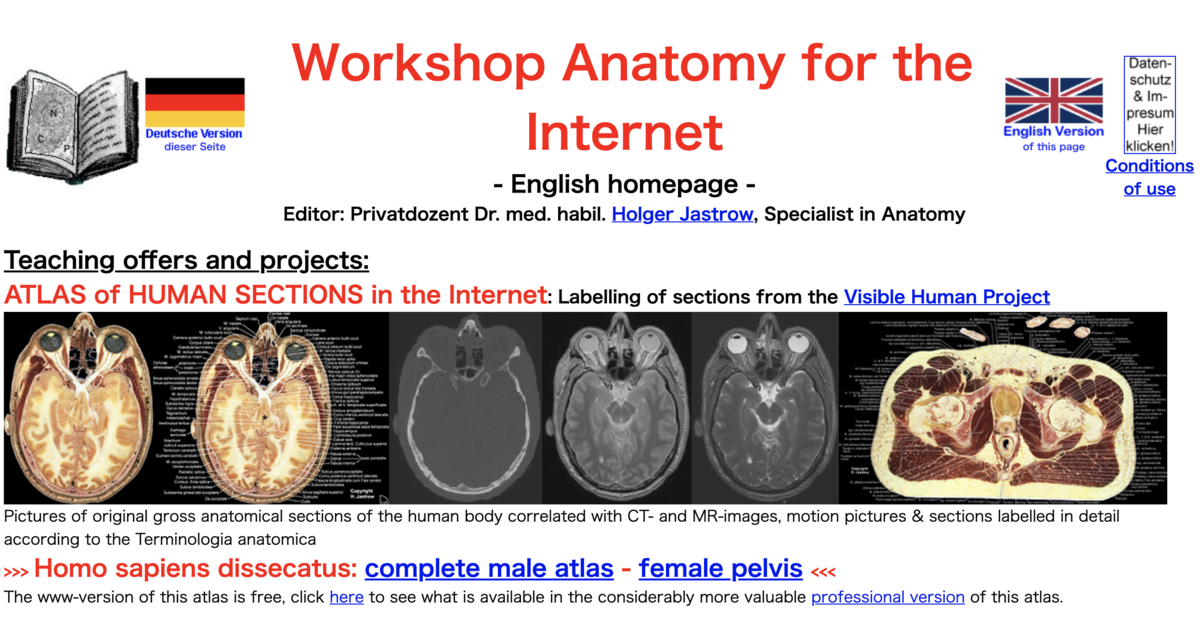
Workshop Anatomy for the Internet - English homepage -, Editor: Privatdozent Dr. med. habil. Holger Jastrow, Specialist in Anatomy

サブセクション
短評: 様々な電顕画像が堪能できる。素晴らしい。
The Histology Guide, Faculty of Biological Sciences, University of Leeds

短評: 細胞生物学の解説と写真のバランスは良い。デザインは良い。
SBPMD Histology Laboratory Manual, Columbia University College of Physicians and Surgeons

短評: 解説が主。Webビューアに飛ばない。。
Image Galleries, Biomedical Imaging Unit, Laboratory and Pathology Block, Southampton General Hospital, University of Southampton

短評: 画像が主。綺麗だけど、画像少なめ。
the University of Oklahoma Health Sciences Center Interactive Histology Atlas

短評: 主に光顕のAtlas。
Cell Image Library, Center for Research in Biological Systems, University of California San Diego

短評: たくさん画像データがある。撮像モダリティなどのメタデータが充実。
Histology Guide, Virtual microscopy laboratory (T. Clark Brelje and Robert L. Sorenson.)

短評: 5 Aug 2021に追加。細胞生物学の解説と電顕画像がうまくマージされている。
Selected Websites, Anatomy & Physiology Guide, Campus Library, University of Washington Bothell & Cascadia College

短評: 5 Aug 2021に追加。学生用のまとめサイト。
Histology Text Atlas Book, visualhistology.com

短評: 5 Aug 2021に追加。教科書的な内容がまとまっている。
付録 - 有料画像集
短評: マニアックにも電顕写真がある。ライセンスは細かく分かれている。やや高めな印象。